In this post, you will learn how to improve the loading speed of your website and get higher rankings.
These methods helped me reduce my site loading time from 5+ seconds to 1-2 seconds and rank for more keywords.

By using these 24 methods, you will be able to speed up your WordPress site and get more traffic.
Table of Contents
Why Optimize Your Website For Speed?
People visit your website for only one reason, and that is to get the information they are looking for. If your visitors are left waiting for your page to load, they will leave your website in frustration.
If you are a blogger or a business website owner, you need to know that your website speed is directly related to your Google ranking, no matter what sector or industry you are in. Website speed affects your SEO rankings, your conversion rate, and your customer satisfaction.
24 ways to speed up your wordPress site
As most people know, wordPress is one of the world’s leading website publishing platforms. The platform is flexible and highly customizable. It’s easy to set up and modify the site, but it can also slow down your WordPress system.
Here are 24 ways to speed up your WordPress site and improve the overall performance of your website.
1. Use a caching plugin
The first thing I would recommend is that you should install a caching plugin. My personal favorite is WP Rocket which I myself use on all my sites. A caching plugin easily creates a chaced version of your website.
What is caching?
Caching is a simple process of storing your most frequently used pages and resources so that WordPress doesn’t need to run PHP scripts every time. It magically makes your website faster.
How WP Rocket helps in caching?
When you enable caching in WP Rocket, it simply creates a cached version (a static copy of your website) and stores it on your server in a dedicated folder. When a user requests to access any file on your website, it shows them a cached version. It is very fast as it does not run any heavy PHP script.
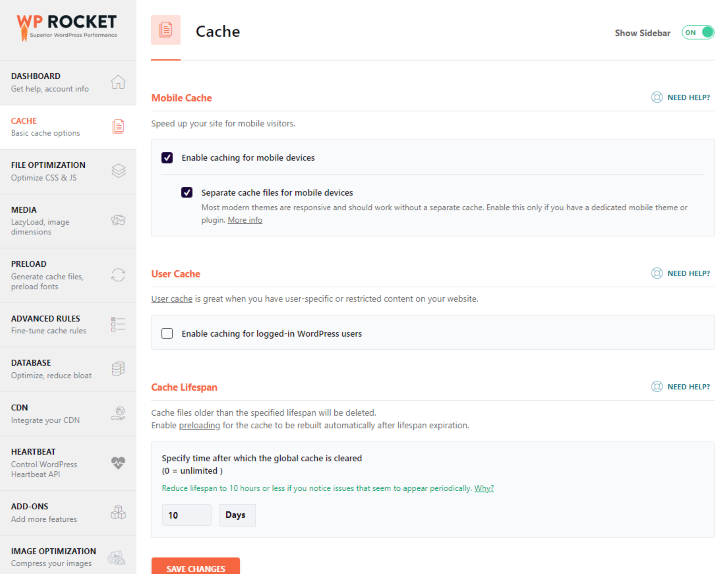
In WP Rocket, you have the option to enable cache for both desktop and mobile devices. You can enable separate caching for desktop and mobile devices. In this, it will create separate cache files and serve them according to the device.

You can set a lifeline for cache files. After a set period, the old cache files will be deleted and a new cache file will be generated and stored.
Apart from this, you can also use it for file minification, preloading, media, and database optimization.
2. Use a fast and reliable hosting
Hosting is the most responsible factor for the speed of any website. If your hosting is not good then no matter how much speed optimization you do, your website speed will not increase. RAM, storage, CPU, Security, Bandwidth, Uptime, and database are the major hosting factors that directly affect your website speed. Therefore, whenever you choose a web hosting for your website, keeping all these factors in mind, choose such a hosting service whose performance is good, which can fulfill your needs, and is within your budget.
Here I have briefly explained the 3 types of hosting services.
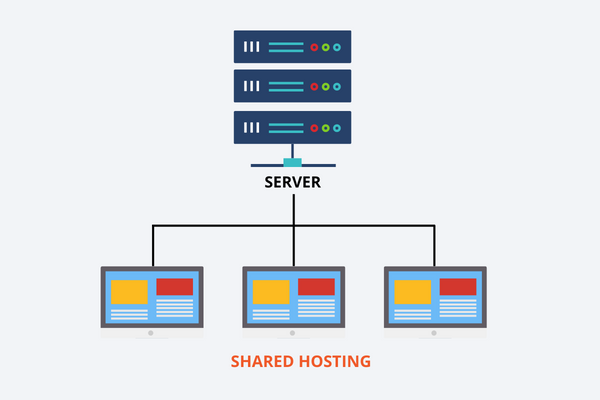
1. Shared hosting
This is the basic hosting service. In this, your website will be hosted on a shared server. This means that your RAM, CPU, storage, IP address, etc will be shared with other websites.
Although the resources are shared with multiple websites, the cost is also relatively low. If you are starting a new website then this is suitable for you.

Here, I highly recommend using Bluehost for shared hosting. You can also read the complete Bluehost review.
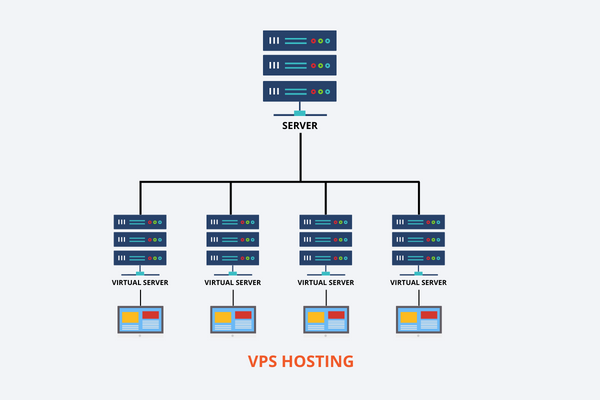
2. VPS hosting
VPS stands for Virtual Private Network. Virtual as the name suggests, in this, multiple virtual servers are created on a single main server. These virtual servers are called VPS. In this, your main server is shared on which many virtual servers are built but other resources like RAM, CPU, and hard drive are not shared. These resources are on your virtual server and are private to you.

This hosting is suitable for mid-sized established businesses. Inmotion is the best hosting provider for VPS hosting.
3. Dedicated Hosting
In this hosting, you have complete control over the server. Nothing is shared in this hosting. You manage everything from software to configuration.
This hosting is suitable for large companies that have huge data to store on the server and receive a lot of traffic.

Since this hosting is not shared, it is the most expensive compared to other hosting services. For the dedicated hosting, I highly recommend Liquid Web.
3. Use a lightweight theme
Mostly, people use attractive themes which have beautiful sliders, pop-ups, lots of images, and much more. Now, if a theme has a lot of elements then it will be big in size and contain heavy code and especially JavaScript. This will slow down your website significantly.
To avoid this, you should always use a lightweight and fast WordPress theme. It may look simple but it will make your website faster and improve your website ranking.
In terms of speed, Astra and GeneratePress are my favorite themes. These are not only the fastest themes but also attractive and have tons of customization features without slowing down your website.
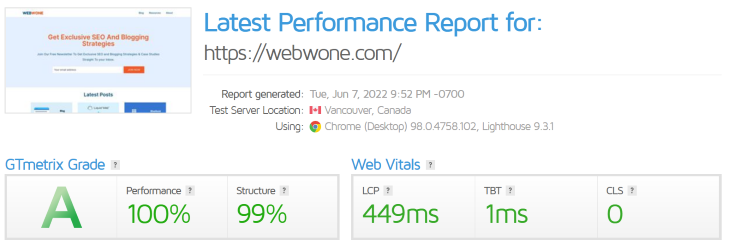
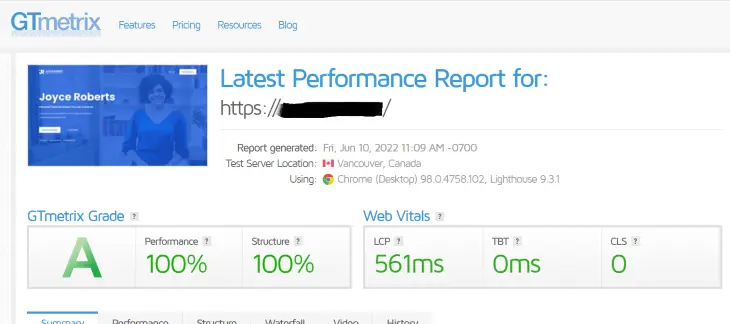
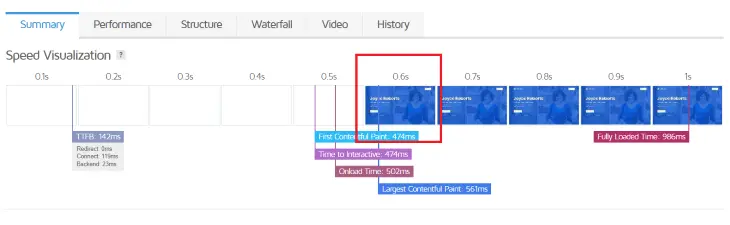
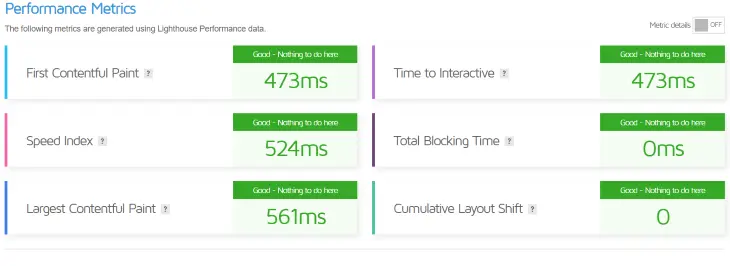
To test the speed of the Astra theme, I installed it on a fresh website and tested its speed. Here are the results that I got:

Here, you can see that the performance and structure score of the website is 100 and its LCP is 561ms only.

Here, you can see that the website is fully loaded within 0.6 seconds. This means your website will load within 1 second.

Astra has passed all the performance metrics very easily. Now you must have understood why Astra is my favorite.
You can get the Astra theme by clicking here.
4. Use a CDN service
CDN stands for Content Delivery Network. As its name suggests, it is a network for distributing content, it delivers the content of your website to the servers closest to your users.
If you distribute your website content to all users from a single server, the website content will take longer to reach users farther away than users closer to the server.
In CDN technology, your website content is stored on multiple servers all over the world. When a user accesses your website, the CDN service delivers website content to that user from the nearest server.
There are both free and paid CDN services available in the market. You can use Cloudflare for free service and Stackpath CDN for paid service. You can use it according to your need and budget.
5. Host large media files externally
Large files like videos and audio take up a lot of space on your server. This drastically slows down the overall speed of your webpage.
If you are using shared hosting or VPS hosting with limited storage then only a few large files will fill your entire storage. If many people access these large files at the same time, then it will consume a lot of bandwidth so that your content will be downloaded very slowly on the users’ devices. This will completely spoil your user experience and frustrate your users.
The best solution to get rid of this problem is to host your large files on third-party platforms. Later you can easily embed it on your site.
You can use YouTube, Dailymotion, Vimeo, Facebook, Wistia, etc to host your videos. For audio, you can use any podcast platform like Soundcloud, Libsyn, soybean, etc.
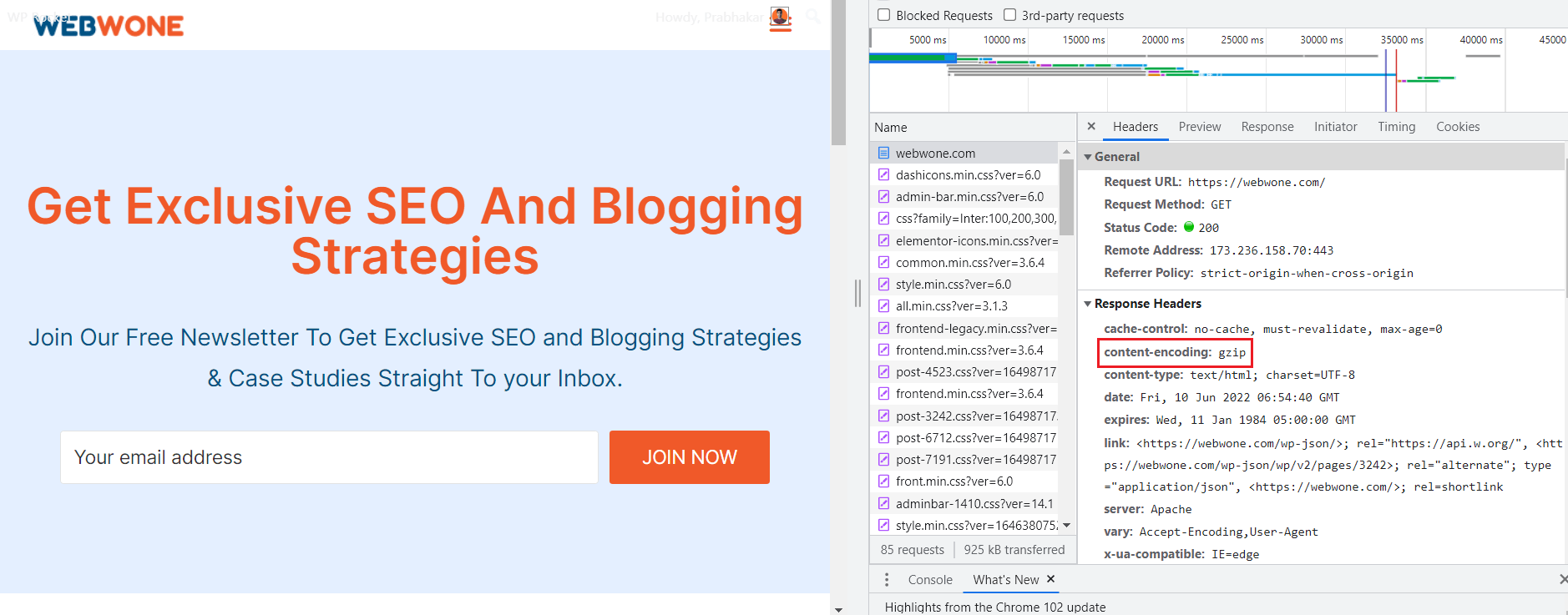
6. Enable GZip compression
This is one of the advanced techniques that speed up your website. As the name suggests, it compresses website data.
GZip technology can compress and decompress any file very quickly, be it text, images, or any other file format.
Its process is very simple. It compresses all the content on your server. Whenever a browser sends a request, it sends compressed data to the browser. Now the browser receives the data from the server, decompresses it, and displays the data to the user.

Normally if the server sends the decompressed data to the browser it needs to send 100KB of data. Now if you compress the data using GZIp technology, the server needs to send only 10 KB of data to the browser.
It will take much less time to send compressed data as compared to sending decompressed data which will make your site load faster.
7. Reduce HTTP requests
When a visitor opens a page on your website, the browser sends an HTTP request to the server to access the content. This means the more HTTP requests the browser sends to the server, the longer it will take for that webpage to load.
To make your website faster, you need to reduce the HTTP requests to your website. Here are some ways to reduce HTTP requests to your website.
You can read Neil Patel’s guide on how to make fewer HTTP requests.
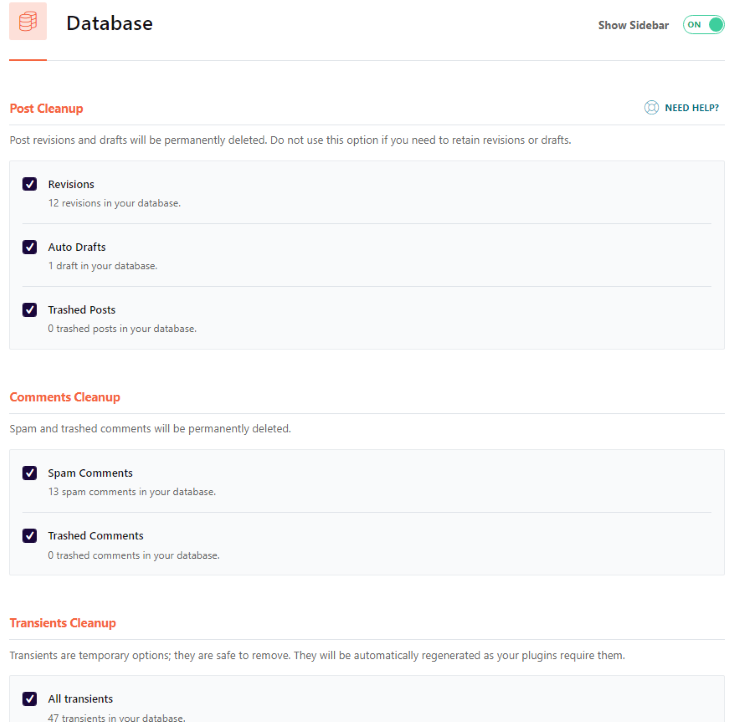
8. Optimize the database
All your data is stored in the database. If your database is unoptimized it will take longer to fetch the required data from the database and it will again make your website slow.
You have to regularly update your database so you can remove old and useless things and organize the data in a better way.

With WP Rocket, you can easily optimize your database in a few clicks. It allows you to clean up post revisions, auto drafts, trashed posts, spam comments, trashed comments, and Transients. It also allows you to optimize tables for faster performance. You can also set automatic cleanup on a daily, weekly, and monthly basis.
9. Optimize images
Image optimization is one of the best ways to improve the speed of your website. Highly quality and large-sized Images make your webpage heavy, due to which the speed of your website becomes very slow.
But, you cannot remove all the images as they make your page more interactive and attractive. They help your users understand your content effectively.
You can follow these tips to optimize your image for faster speeds.
- Use the properly sized images on your website. Avoid resizing them in the browser using CSS.
- Upload WebP version of images. Now WordPress also supports WebP uploading so you don’t need any additional plugin to convert your images into WebP. You can use tools like Convertio and Cloud Convert to convert your images into WebP.
- Reduce the size of your image using the Tinny PNG tool before converting them into WebP.
- Don’t use large GIF files on the page.
- Try to store your images on a CDN network.
- Make your images lazy load.
10. Store your fonts locally
Fonts are the key resources that need to be downloaded as soon as the website starts rendering.
If you use google fonts, it will send a request to google and load from its server. It will also run javascript to complete this process. It slows down your website.
To avoid this problem, I suggest you store your fonts locally on your server or use fonts that come with your WordPress theme and are stored on your server.
11. Remove unused plugins
There is no doubt that plugins add more functionality to your website and make your website more attractive & interactive but at the same time they slow down your website.
These plugins take up a lot of space on your server and run a lot of scripts.
When building your website, you have to use plugins wisely. You have to use plugins that are very important and lightweight. You can’t install a plugin for every little requirement.
If you need any little customization, you can do it by modifying the code manually if you know about it. You can also hire any freelancer to do some modifications.
You should remove unused or less-used plugins as soon as possible.
12. Remove unnecessary elements from the site
Unnecessary elements like too many pop-ups, ads, widgets, and slides make website size heavy and run a heavy amount of JS scripts.
They also ruin the user experience because they will be frustrated if a pop-up, ad or widget pops up in front of them again and again and they have to close it again and again. In this situation, they will leave your website immediately.
The best option is to remove all those unnecessary things that slow down your website.
13. Keep everything updated
WordPress core, themes, and plugin providers work hard to upgrade the products.
With every update, they try to improve product performance, usability, and security. They find and remove the drawbacks of the old version and make the new version more useful.
In order to keep your website’s performance high and secure, you need to update these things regularly.
14. Disable hotlinking
Image hotlinking is when someone embeds your image directly on their website, in which the image will be originally stored on your server.
Now, when someone will visit that website and see your image, it will load from your server. This will negatively affect your website speed as someone else is also using your server resources.
So it is better to keep it disabled. Here’s how you can disable it:
Simply add this code at the end of your .htaccess file and save.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?bing.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yahoo.com [NC]
RewriteRule \.(jpg|jpeg|png|gif|svg)$ http://dropbox.com/hotlink-placeholder.jpg [NC,R,L]Also, read this post to prevent image theft in WordPress.
15. Avoid loading files sitewide
This is a big problem for WordPress as well. If there is any JavaScript that is applied on a specific webpage of your site and it is loading sitewide on every page of your website then it is slowing down your site.
You have to make sure that files load on only relevant pages, not on every page. It will make your webpage lighter and fast.
To prevent these files from loading sitewide, you can use Asset CleanUp: Page Speed Booster plugin.
It helps you decide which file should load on which page.
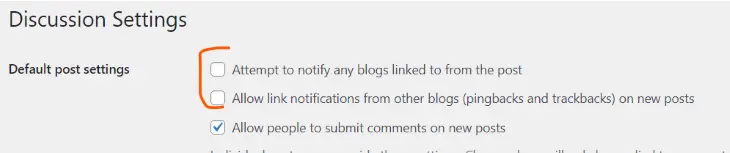
16. Disable pingbacks and trackbacks
Pingbacks and trackbacks are the inbuilt features of WordPress. In this, if you link out to any external WordPress website then it will send them an alert that you have linked them.
Similarly, If someone links to you, you will also receive an alert.
This opens doors for spammers to spam your website. Suppose, if someone is spamming your website then you will get lots of useless alerts and it will consume your server resources which will affect your website speed.
It also increases the chances of DDoS attacks so it is better to keep it disabled.
You can disable it by going to setting > Discussion Settings:

17. Avoid redirects
The redirection process is not as simple as you think. For each redirect to be executed on your website, the server needs to run heavy PHP scripts. Therefore, the more redirects you have on your website, the more work your server will have to do.
You should remove all redirects that are less useful or unusable and make sure to use as few redirects as possible. You can use any SEO tool or a plugin like Yoast r Rankmath to check your redirects.
18. Block unwanted/spammy bots
A bot is a program that automatically runs on the internet and keeps visiting websites. They are made to perform a certain task.
There are some good bots but there are also some spammy bots. As Google bot roams around the Internet and collects information about websites and helps them to index in Google. Similarly, many people also make spambots that keep spamming on the internet. The job of these bots is to extract content from websites, send spam messages, scrape contact details, create fake users, etc.
There are a lot of spam bots that regularly visit your site which consumes your server resources and make your website slow.
To get rid of these spammy bots you should block them from accessing your website.
You can use antispam plugins to stop spammy bots and also block unwanted user agents & bots using the robots.txt file as Harsh Agrawal has done on Shoutmeloud.
19. Use only authentic plugins and themes
Nowadays many people are selling GPL and nulled themes and plugins. There are also many platforms that provide these things for free. Many beginners also use these themes and plugins to save money.
I advise you to never use this type of thing on your website.
This is because they are not from official sources and may contain viruses, unwanted scripts, and are outdated. This slows down your website as well as makes them insecure.
Instead, always use themes and plugins from authentic sources. You can find all the required things on my resource page.
20. Minify HTML, CSS, and JS files
In the website’s code, there are lots of empty spaces, comments, and line breaks. MInification is the process of removing these unnecessary data without affecting your original source data and code.
By minifying the files, you reduce the size of files and also help browsers render the code fast.
You can use this tool to minify the HTML, CSS, and javascript.
21. Move scripts to the footer
When the browser renders a web page, it renders the HTML code line by line. This means that the script or resource that comes first will be loaded first and the one that comes later will be loaded later.
Scripts are usually heavy in size and slow down websites. When you put the script in the header, it is loaded at the beginning. Now it will not render the other elements until all the scripts in the header are loaded.
Suppose if it takes 5 seconds to load all the header scripts then it will start rendering the body part of the webpage after 5 seconds.
So, you need to put all the scripts in the footer so that all the lightweight parts of the web page get loaded first and then the rest gets loaded.
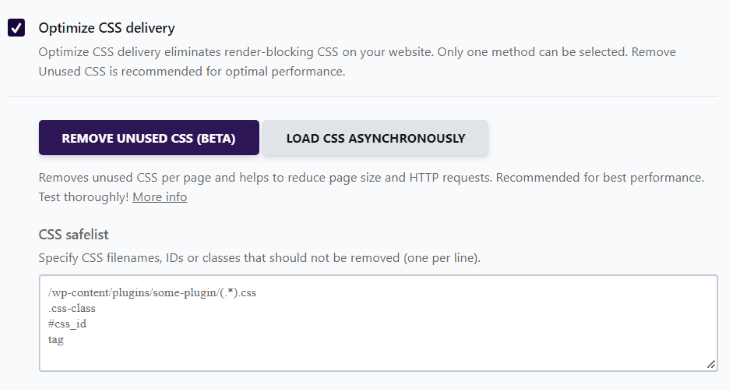
22. Optimize CSS and js files
When someone accesses your website, some CSS and Javascript files are downloaded. But, the fact remains that a very small portion of that file is used on that page.
If only 20% of the CSS file is being used then the file size can definitely be reduced by removing the unused 80% of the file which will also speed up the website speed.
To do this we need to use the WP Rocket plugin. Here is how:

Just go to the “File Optimization” WP Rocket setting and activate the “Remove Unused” feature. It will only load the used CSS on a webpage.
23. Use lazy load
Lazy load is a simple process to prioritize the loading of elements on a webpage. In this, we first load above the fold content, and then as the user interacts with the rest of the webpage, the rest of the elements are loaded simultaneously.
Lazy loading is used to control the loading of visual content like images, GIFs, embeds, etc. Using this method, the user does not need to wait for the entire page to load to view the page content.
You can use a3 Lazy Load plugin to add this functionality to your website. But, if you are using the WP Rocket plugin then you don’t need to use any other plugin because it has an inbuilt feature for the lazy load.

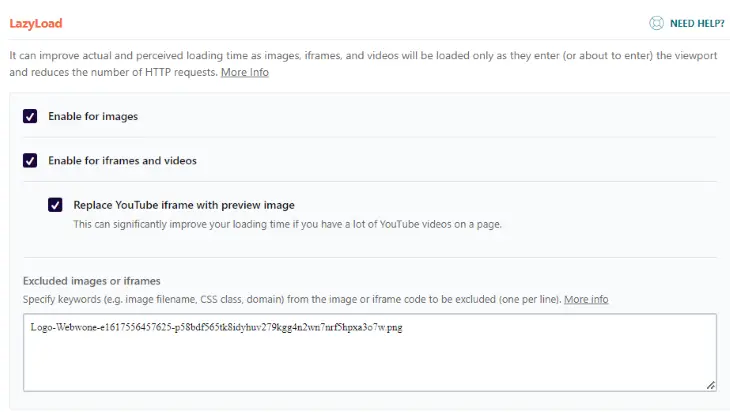
You can enable lazy load for images and iframes in the setting. Here you can also exclude a particular file from the lazy load.
24. Enable Preloading
Preloading gives you the flexibility to preload the content on your website in advance. In this, the necessary resources are already downloaded on the user’s device, which makes the browsing experience very good.
Suppose if a user visits your website and some important elements of that page like fonts, images, or scripts which are most important to make that page interactive, download very slowly and later, then the user’s browsing experience will be spoiled.
In this case, you can preload the page resources to make the user experience good.
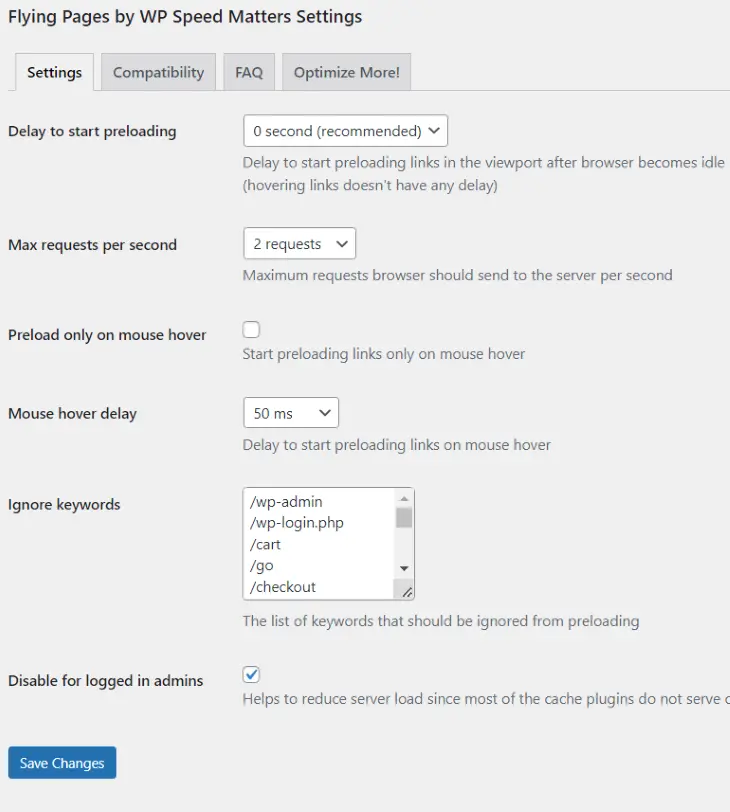
The best way to do it is by using the Flying pages plugin.
In this, when a user visits any page of your website, the links to the viewport will be downloaded automatically. When that user clicks on a link, it will immediately open that page as it would have already been downloaded.

In the plugin settings, you can specify whether all links should start downloading immediately after the current page is loaded or any specific link the user will hover over.
How To Check Website Speed?
There are many tools that you can use to measure the speed of your website. Here are some tools that I recommend:
- Pingdom
- GT Metrix
- Google PageSpeed Insights
- Google Chrome DevTools
- webpagetest.org
- Key CDN Website Speed Test Tool
Here are some things you should keep in mind while doing a speed test:
- Do multiple tests to find the most accurate data
- Check website speed on different devices types and from different locations
- Test multiple types of pages
Wrapping Up
Website speed is something you should take seriously. Fast speed improves the user experience of your website and Google always gives the first priority to the user experience. It absolutely improves your ranking and gets you more website visitors.
There are a lot of methods of website speed optimization and these were the most effective methods.
I hope you enjoyed this post and found some useful information. If you have any questions or comments, feel free to leave them below.
